Deno Deploy Quick Start
Deno Deploy is a globally distributed platform for serverless JavaScript applications. Your JavaScript, TypeScript, and WebAssembly code runs on managed servers geographically close to your users, enabling low latency and faster response times. Deploy applications run on fast, light-weight V8 isolates rather than virtual machines, powered by the Deno runtime.
Let's deploy your first application - it should only take a few minutes.
Option 1: Start with a template
If you'd like to start out by deploying a pre-built template application, simply log in to the Deno Deploy dashboard and click the "New Project" button. You can choose to deploy a starter web application using Fresh or any of our supported web frameworks.
Option 2: Start with an existing app
If you already have a Deno project hosted on GitHub, you can immediately import it in Deno Deploy. From the Deno Deploy dashboard, click the "New Project" button and choose the option to "Select a repository". Follow the on-screen instructions to deploy your existing application.
Option 3: Start with a playground
A playground is a browser-based editor that enables you to write and run JavaScript code right away. This is a great choice for just kicking the tires on Deno and Deno Deploy! From the Deno Deploy dashboard, click the "New Project" button and choose any of the options with a "Try with a playground" button.
Option 4: Start from scratch
If you'd like to develop and deploy a simple application locally, follow these
instructions to get started. We'll use the deployctl command
line utility to deploy a local Deno script from your computer.
Install Deno and deployctl
If you haven't already, you can install the Deno runtime using one of the commands below:
- macOS
- Windows
- Linux
curl -fsSL https://deno.land/install.sh | sh
irm https://deno.land/install.ps1 | iex
curl -fsSL https://deno.land/install.sh | sh
After Deno is installed, install the deployctl utility:
deno install -A --no-check -r -f https://deno.land/x/deploy/deployctl.ts
You can confirm deployctl has been installed correctly by running:
deployctl --help
Now, you're ready to deploy a Deno script from the command line!
Write and test a Deno program
Create a file called server.ts in your terminal, and include the following
"Hello World" web server:
Deno.serve(() => new Response("Hello, world!"));
You can test that it works by running it with the command below:
deno run --allow-net server.ts
Your server should be viewable at localhost:8000. Now let's run this code on the edge with Deno Deploy!
Sign up for Deno Deploy and create a blank project
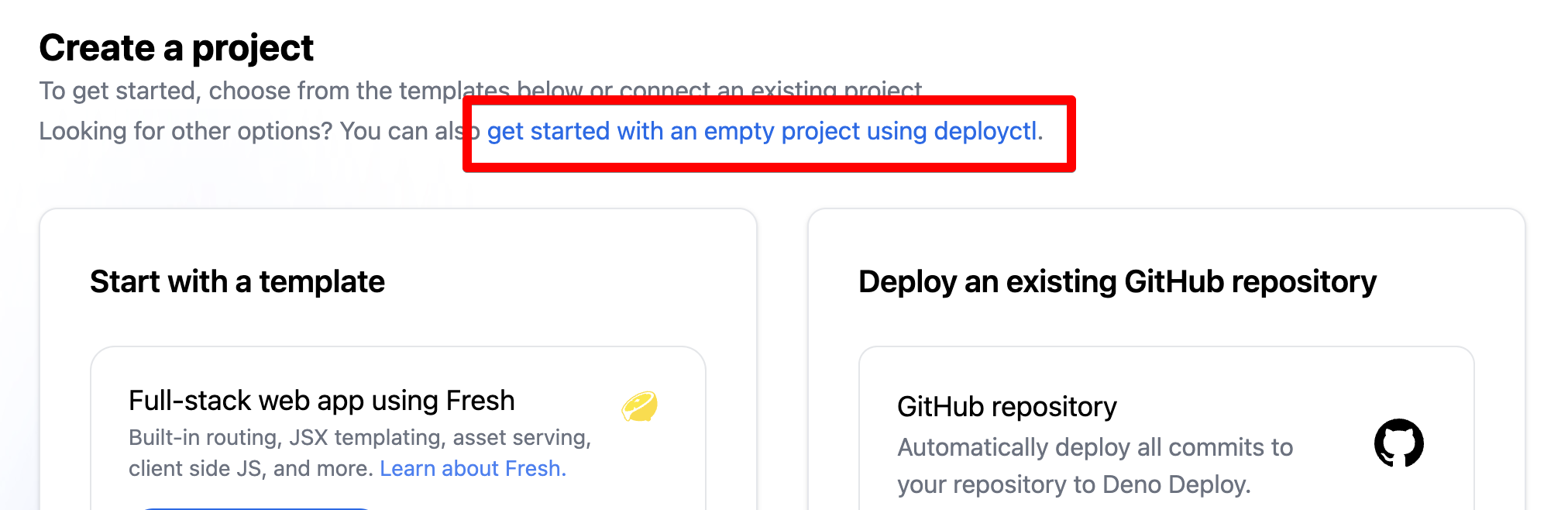
If you haven't already, now is the time to sign up for a Deno Deploy account. After signing up, click the "New Project" button here. Near the top of the page, you'll see an option to "create a blank project" - choose that option now, as we will need one of these projects to complete our deployment process.

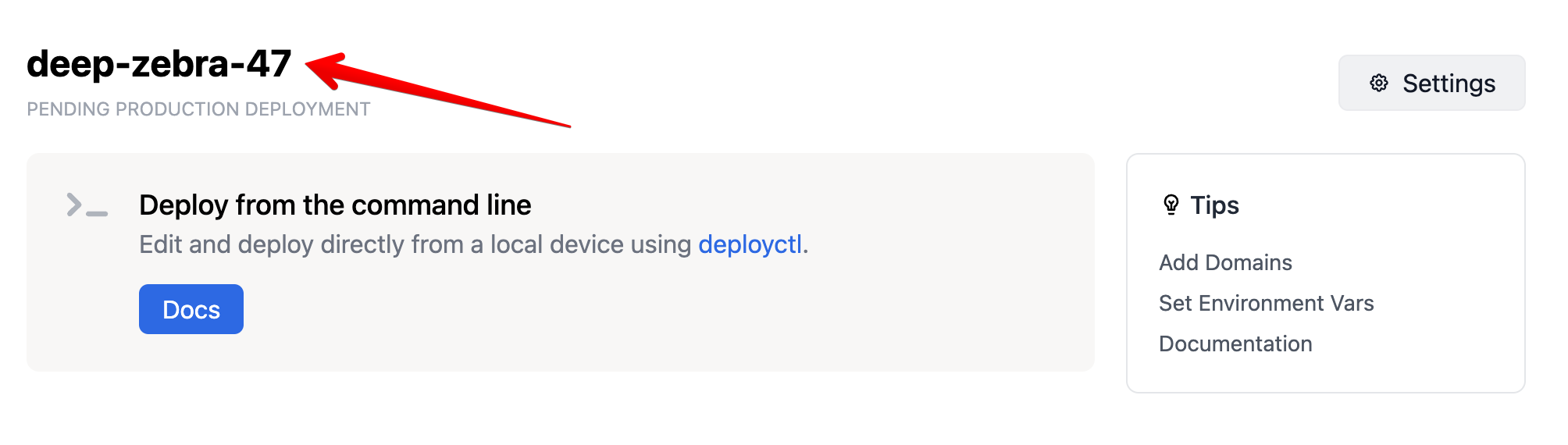
After creating the project, make a note of the name that's generated for you - you'll need this project name when deploying from the command line.

In this example, the project name is deep-zebra-47 - we'll use this as an
example name in the commands below.
Create and export a Deploy access token
In order to use deployctl to control your Deno Deploy account from the
command line, you'll need an access token.
This token can be found in the dashboard here. Click "New Access Token", give the token a name, and copy your newly minted token to a secure location on your computer.
In your terminal, you'll need to export this token as a system environment
variable that can be used by deployctl.
- macOS / Linux
- Windows (PowerShell)
export DENO_DEPLOY_TOKEN=your_access_token_here
$env:DENO_DEPLOY_TOKEN = 'your_access_token_here'
Deploy!
Now that you have a project created and an access token created, you're ready
to deploy your application. In the same directory as the server.ts file you
created before, run this command:
deployctl deploy --project=deep-zebra-47 --prod server.ts
In a few moments, your Hello World server will be deployed across ~30 data centers around the world, ready to handle large volumes of traffic.
Next Steps
Now that you've created your first project, you can check out the kinds of apps you can run on Deploy. You could also skip right to setting up your own custom domain. We're so excited to see what you'll ship with Deploy!